CSS演進的一個主要變化就是W3C決定將CSS3分成一系列模塊
作者:zhushican 丨 時間:2022年11月02日 丨 分類:六六互聯

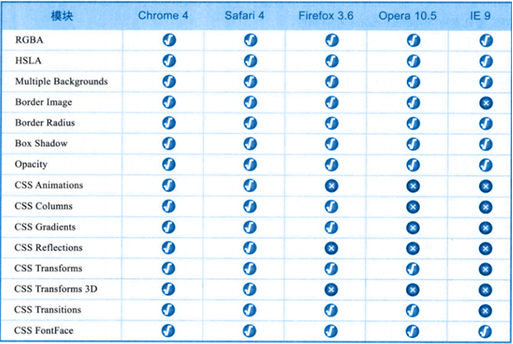
CSS演進的一個主要變化就是W3C決定將CSS3分成一系列模塊。瀏覽器廠商按CSS節奏快速創新,因此通過采用模塊方法,CSS3規范里的元素能以不同速度向前發展,因為不同的瀏覽器廠商只支持給定特性。但不同瀏覽器在不同時間支持不同特性,這也讓跨瀏覽器開發變得復雜。如圖3-1所示,不同瀏覽器對不同模塊的支持。

圖3-1 不同瀏覽器對新增的CSS3模塊的支持
3.1.3 CSS基礎語法
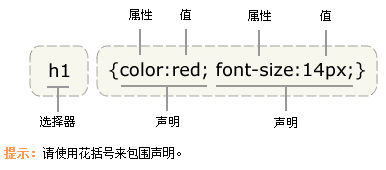
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。
屬性(property)是您希望設置的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。
下面這行代碼的作用是將 h1 元素內的文字顏色定義為紅色,同時將字體大小設置為 14 像素。在這個例子中,h1 是選擇器,color 和font-size 是屬性,red 和 14px 是值。
下面如圖3-2所示,為您展示了上面這段代碼的結構:

圖3-2 CSS代碼結構
上一篇
rem是CSS3新增的一個相對單位
2022年11月02日
2022年11月02日
下一篇






